In this article, we’ll walk through the process of how UX/UI designers work with clients to capture their vision and turn it into an intuitive, user friendly website. We’ll use the example of a homepage design for Valley View Mortgage, a mortgage provider, as a case study to illustrate the critical steps involved.
1. Initial Consultation: Understanding the Client’s Vision
Every successful design project starts with a conversation. This initial meeting is crucial because it sets the foundation for the entire project. For Valley View Mortgage, we began by asking the fundamental questions that would guide our design process:
- What’s the core mission of the company?
- Who is the target audience?
- What are the key services offered?
- What are the primary goals for the website (e.g., lead generation, brand awareness, customer service)?
- What are the brand’s core values and aesthetic preferences?
During this stage, we worked closely with Valley View Mortgage to understand their unique value proposition. They wanted to convey trust, professionalism, and ease in their mortgage services while providing visitors with the resources they needed to make informed decisions.
We also discussed their competitors, reviewed existing pain points in their current site (if applicable), and analyzed the latest trends in mortgage website design.
2. User Research
To ensure the design would resonate with Valley View Mortgage’s target customers, we conducted user research. This helped us better understand the different types of visitors who would be interacting with the site. For a mortgage company, the audience could vary greatly, from first time homebuyers seeking guidance to experienced investors looking for specific loan information.
3. Wireframing and Structuring the Content
Once we had a clear understanding of the client’s vision and the needs of their users, it was time to begin structuring the site’s content. At this stage, we created wireframes, the blueprints of the site, showing the basic layout and structure of key pages, starting with the homepage.
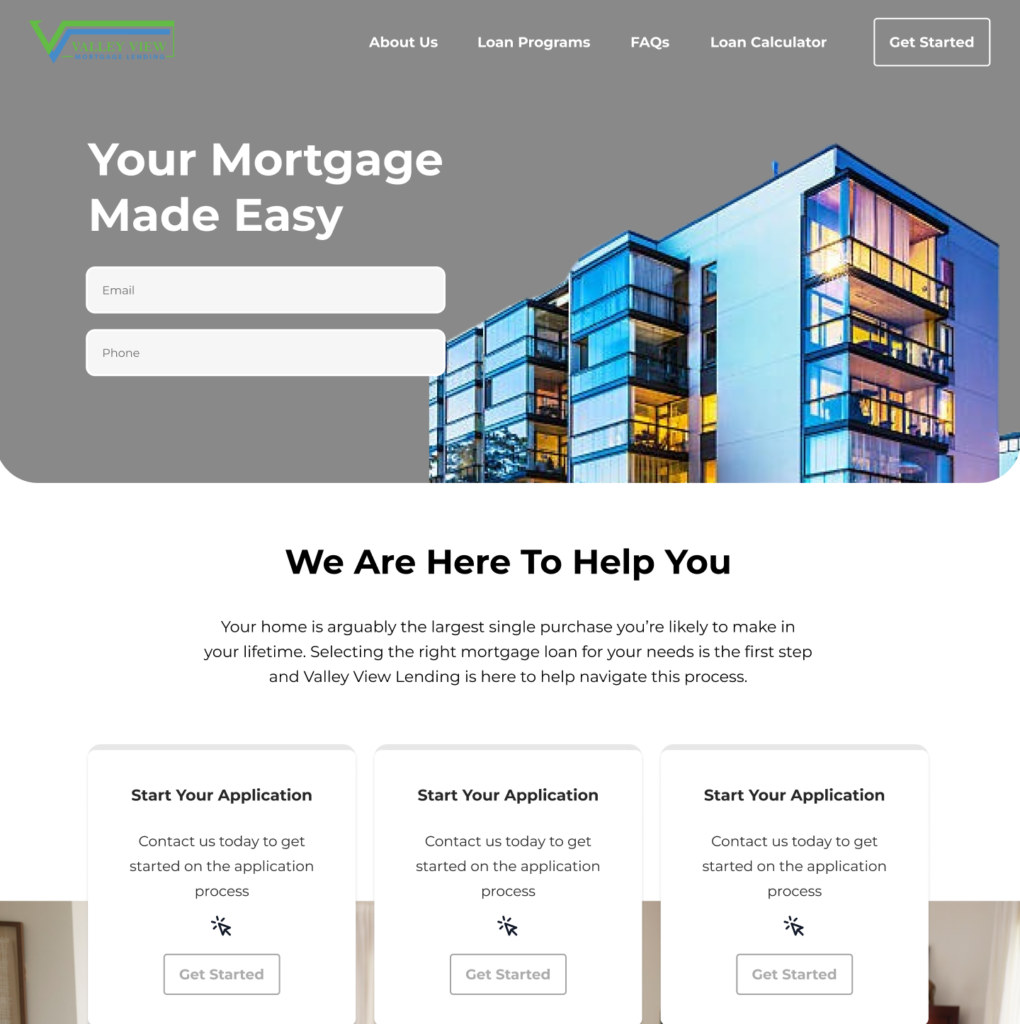
For Valley View Mortgage, the homepage had to serve as both an informational hub and a launchpad for users to easily navigate deeper into the site. The wireframe was designed with a strong focus on clarity, simplicity, and a seamless user journey. Some key components we included:
- Hero Section with a Clear Call-to-Action (CTA):
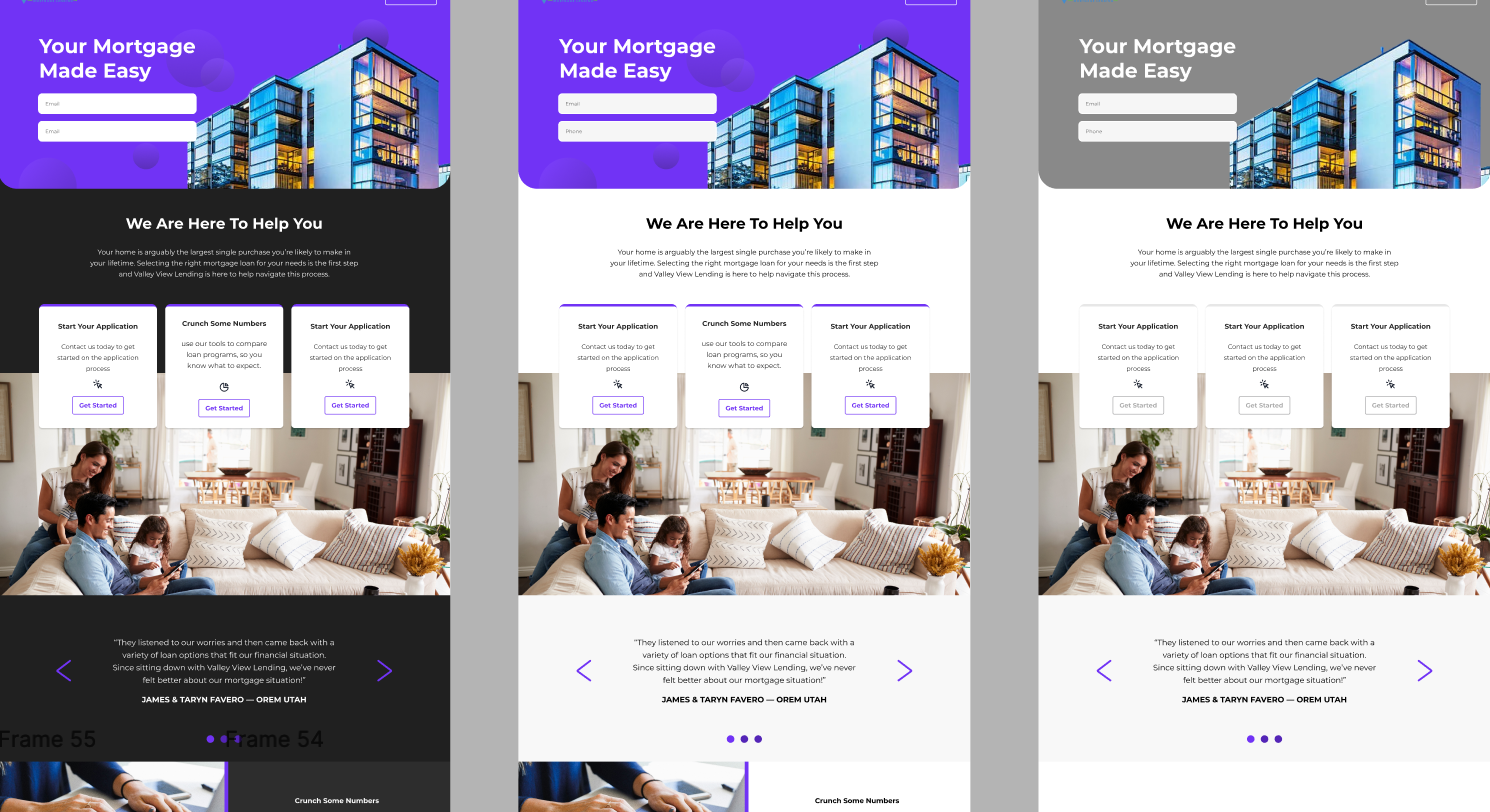
The homepage hero was designed with a prominent, bold headline like “Your Mortgage Made Easy” and a strong CTA button, “Get Started.” This was placed front and center to immediately guide visitors toward taking action. - Key Services Overview:
Directly below the hero section, we placed a list of core services, each with a brief description and clickable links to more detailed pages.

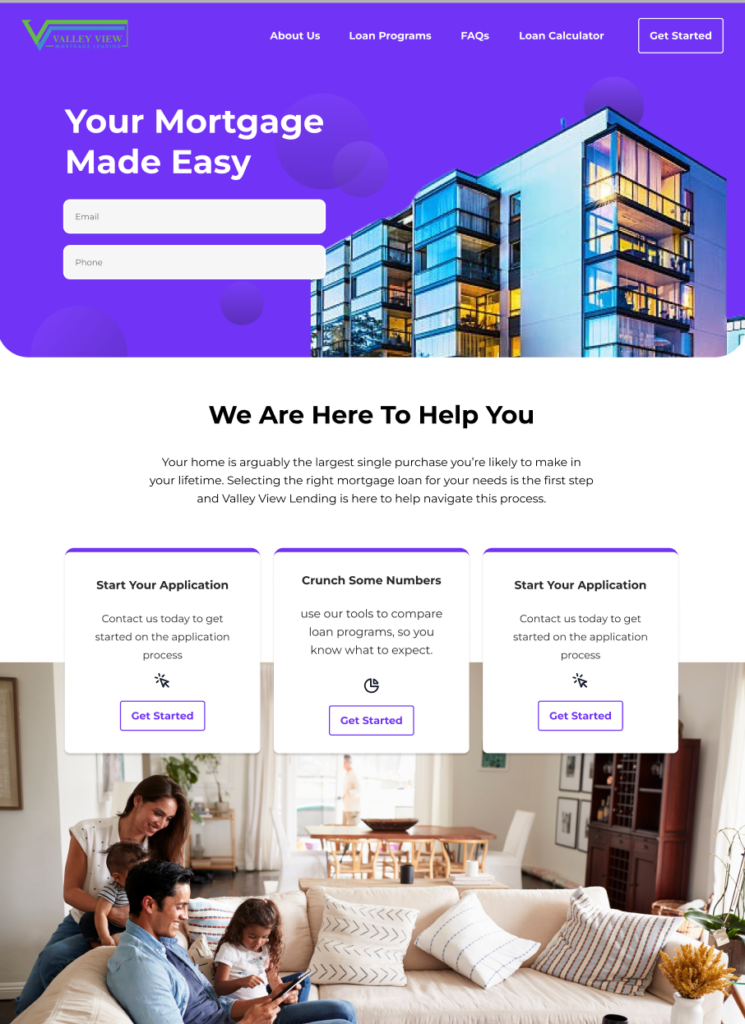
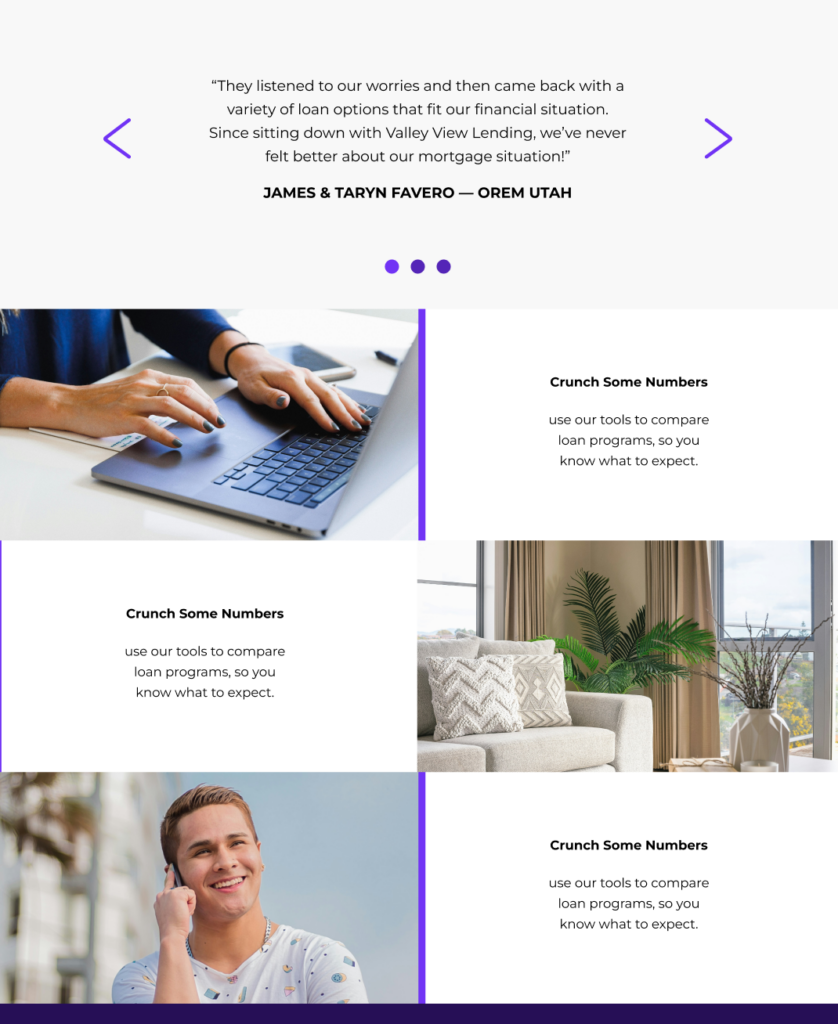
4. UI Design: Bringing the Concept to Life
After finalizing the wireframes, we moved into the visual design phase. This is where the magic happens. The wireframes begin to transform into a polished, branded website that communicates the client’s values and resonates with users.


Conclusion
The process of moving from concept to design for a client like Valley View Mortgage involves more than just making things look good, it’s about understanding the client’s goals, addressing their audience’s needs, and creating an engaging experience. By focusing on user research, thoughtful wireframing, and responsive design, we were able to translate Valley View Mortgage’s vision into a site that not only looked great but also functioned smoothly and effectively for all users.